CSS of Author Box Style
.clear{
clear:both;
}
.authorprdprt{
width:500px;
height:250px;
border:1px solid #ccc;
background:yellow;
margin:100px auto;
transform:rotate(3deg)
}
.authorprd{
width: 500px;
height:200px;
border: 1px solid #ccc;
background:#FFF;
padding: 10px;
transform: rotate(-5deg);
margin: 70px;
position: relative;
top: -60px;
left: -70px;
}
.authorprd .pinboard{
background:url(pin.png) no-repeat;
background-size:contain;
width:100px;
height:100px;
position:absolute;
top:-75px;
right:30%;
}
.authorprd .authprpic img{
width:110px;
border:5px solid #ccc;
border-radius:50%;
transition:ease-in all 0.25s;
}
.authorprd .authprpic img:hover{
transition:ease-in all 0.25s;
border-radius:35%;
}
.authorprd .authprpic, .authorprd .authprbio{
float: left;
}
.authorprd .authprbio{
margin:10px 15px;
}
.authorprd .authprbio h2{
margin:10px 0 0;
}
.authorprd .authprbio p{
margin:0px;
}
.authorprd .authprbio .text-muted{
color: #999999;
padding: 0px;
margin: 10px;
}
.authorprd hr.divider{
margin:0px;
height:1px;
background:#499BEA;
}
.authorprd .sociallinks{
display:block;
float:none;
width:100%;
}
.authorprd .sociallinks ul{
list-style:none;
float: left;
}
.authorprd .sociallinks ul li{
float:left;
}
.authorprd .sociallinks ul li a{
display:inline-block;
width: 35px;
height: 35px;
border-radius: 2px;
font-size: 20px;
color: #ffffff;
text-align: center;
line-height: 35px;
margin-left: 3px;
}
.authorprd .sociallinks ul li.facebook a {
background:#3b5998;
}
.authorprd .sociallinks ul li.twitter a {
background:#55acee;
}
.authorprd .sociallinks ul li.linkedin a {
background:#0077b5;
}
.authorprd .sociallinks ul li a span{
}
.authorprd .sociallinks ul.flt-right{
float:right;
}
.authorprd .sociallinks ul.flt-right li a{
display:inline-block;
width: auto;;
border-radius: 2px;
font-size: 20px;
color: #ffffff;
text-align: center;
line-height: 35px;
margin-left: 3px;
color:#000;
text-decoration:none;
.clear{
clear:both;
}
.authorprdprt{
width:500px;
height:250px;
border:1px solid #ccc;
background:yellow;
margin:100px auto;
transform:rotate(3deg)
}
.authorprd{
width: 500px;
height:200px;
border: 1px solid #ccc;
background:#FFF;
padding: 10px;
transform: rotate(-5deg);
margin: 70px;
position: relative;
top: -60px;
left: -70px;
}
.authorprd .pinboard{
background:url(pin.png) no-repeat;
background-size:contain;
width:100px;
height:100px;
position:absolute;
top:-75px;
right:30%;
}
.authorprd .authprpic img{
width:110px;
border:5px solid #ccc;
border-radius:50%;
transition:ease-in all 0.25s;
}
.authorprd .authprpic img:hover{
transition:ease-in all 0.25s;
border-radius:35%;
}
.authorprd .authprpic, .authorprd .authprbio{
float: left;
}
.authorprd .authprbio{
margin:10px 15px;
}
.authorprd .authprbio h2{
margin:10px 0 0;
}
.authorprd .authprbio p{
margin:0px;
}
.authorprd .authprbio .text-muted{
color: #999999;
padding: 0px;
margin: 10px;
}
.authorprd hr.divider{
margin:0px;
height:1px;
background:#499BEA;
}
.authorprd .sociallinks{
display:block;
float:none;
width:100%;
}
.authorprd .sociallinks ul{
list-style:none;
float: left;
}
.authorprd .sociallinks ul li{
float:left;
}
.authorprd .sociallinks ul li a{
display:inline-block;
width: 35px;
height: 35px;
border-radius: 2px;
font-size: 20px;
color: #ffffff;
text-align: center;
line-height: 35px;
margin-left: 3px;
}
.authorprd .sociallinks ul li.facebook a {
background:#3b5998;
}
.authorprd .sociallinks ul li.twitter a {
background:#55acee;
}
.authorprd .sociallinks ul li.linkedin a {
background:#0077b5;
}
.authorprd .sociallinks ul li a span{
}
.authorprd .sociallinks ul.flt-right{
float:right;
}
.authorprd .sociallinks ul.flt-right li a{
display:inline-block;
width: auto;;
border-radius: 2px;
font-size: 20px;
color: #ffffff;
text-align: center;
line-height: 35px;
margin-left: 3px;
color:#000;
text-decoration:none;
} }
These code just required font icon set such as Font-Awesome(which i have used here). if you are using other font icon set then you have to made some changes in below HTML code which i tell you.
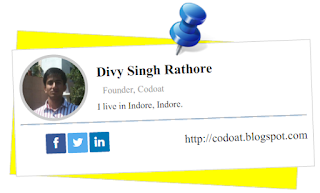
.authorprd .authprpic is class of Author's Profile Picture.
.authorprd .authprbio is class of Author's Bio.
.authorprd .authprbio h2 contains Author's Name.
.authorprd .authprbio p.text-muted contains Author's Designation or Tagline.
.authorprd .authprbio p contains Author's 2 line Bio.
.authorprd .sociallinks ul li contains Author's Link.
HTML of Author Box
<link href="font-awesome.css" rel="stylesheet" type="text/css"/>
<div class="authorprdprt">
<div class="authorprd">
<div class="pinboard"></div>
<div class="authprpic">
<img src="Image Link" alt="Alternate Text"/>
</div>
<div class="authprbio">
<h2>Author's name</h2>
<p class="text-muted">Author's Designation</p>
<p>Authors 2 Line Bio.</p>
</div>
<div class="clear"></div>
<hr class="divider"/>
<div class="sociallinks">
<ul>
<li class="facebook"><a href="Facebook Link"><span class="fa fa-facebook"></span></a></li>
<li class="twitter"><a href="Twitter Link"><span class="fa fa-twitter"></span></a></li>
<li class="linkedin"><a href="Linkedin link"><span class="fa fa-linkedin"></span></a></li>
</ul>
<ul class="flt-right">
<li><a href="Your Website">Your Website</a></li>
</ul>
</div>
</div>
</div>
Read :-
Custom CSS Animated Cursor
Replace Code in Red Color with your personal links.If you have used other font then just first add CSS file of that font and then find and replace these code fa fa-facebook, fa fa-twitter, fa fa-linkedin with your font class corresponding to it. If you have any problem just let me know it.



0 comments:
Post a Comment
Please Note :- We have Zero Tolerance to Spam comments.